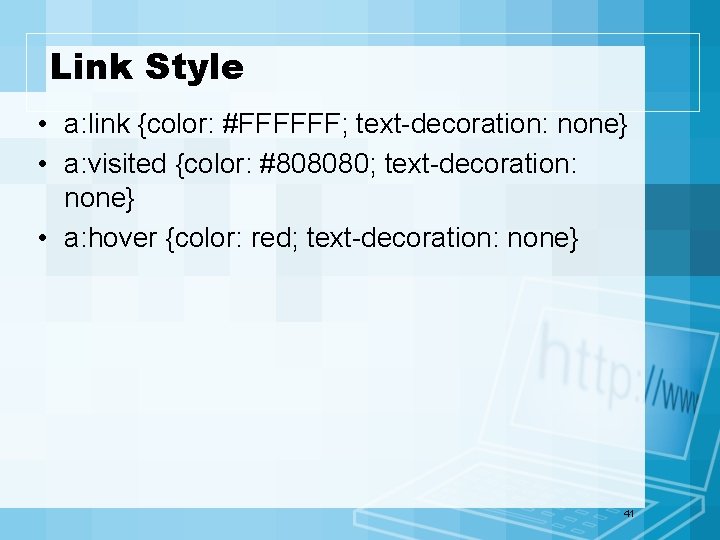
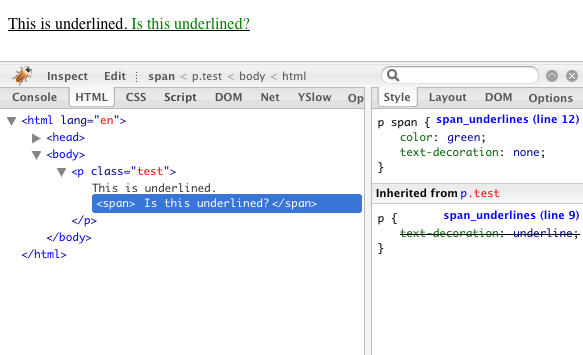
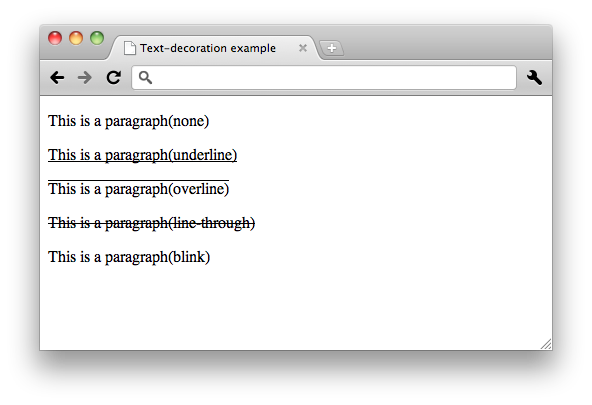
Part 3 Introduction to CSS. CSS Text Text Styles h1 {color: green} // rgb(0,255,0), #00ff00 h2{letter-spacing: 0.5cm} // 2px h3 {text-align: right} // - ppt download

1 Cascading Style Sheets™ (CSS) Outline 5.1 Introduction 5.2 Inline Styles 5.3 Embedded Style Sheets 5.4 Conflicting Styles 5.5 Linking External Style. - ppt download

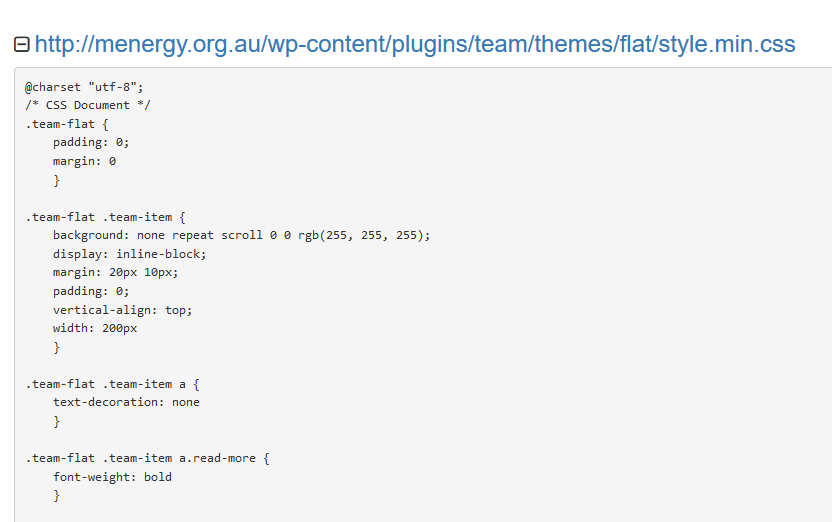
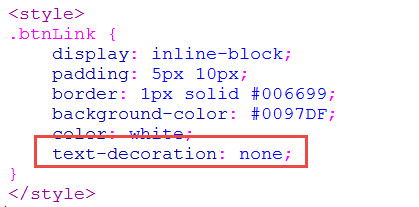
Daker🌱 on Twitter: "nsta10://user/341829579/' style='text-decoration:none; color: #2b5a83'>spreecoza</a> <html><body>The streets are alive with pa"